How Marketing Color Psychology ? The Meaning Behind Colors
Impact of Color on Marketing And, How They Affect Consumers ?
Did you know that you can change the color of your website and you can make more money? Seriously.
Hey, everyone. I'm Usman Waheed. And today, I'm going to break down marketing color psychology: the meaning behind colors and how they affect conversion. In a study titled.
Researchers found that up to 90% of snap judgments are made about products that can be based on color alone. There are a few things that affect how colors are perceived in marketing. Look, there's personal preferences. There's individual experiences. There's even cultural differences. Colors in Pakistan may not appeal to as much as colors in the United States and vice versa. The industry you're selling in also affects it. And the luxury market usually doesn't see things that are bright neon green. Different genders also, and individuals have their own preferences on color. Colors really aren't universal. And they aren't seen with the same meaning and they aren't perceived in the same way.
So when someone says green means calm or blue means trustworthiness, you need to be careful about whether or not you should apply that to your marketing. See, in the US, pink is associated with princesses and ballet dancers. While in Japan, pink is a color of cherry blossom and is perceived a bit differently. You should make decisions about color in your marketing and branding. Beyond colors, you need to know from the start what's the core message that you want to communicate through your brand and marketing messages. Look, what should you be asking yourself? And if possible, do the research and collect feedback to validate, "Hey, is this color appropriate for what I'm selling?" So now that we got all that out of the way, I want to get some tips that'll help you out.
Tip number one:
Should you choose colors based on the context that there'll be in? Call to action. For example, colors that create contrast from the main colors of your brand typically perform better. Now with call to action buttons, you usually don't want to use the color red. I've usually found that to decrease callers. So just keep that in mind. Now, let's think about brand colors. Make sure they align between your brand and personality and the colors that you're choosing, right? Always keep in mind what audience you're targeting, the age groups, the genders, the culture. They'll have a direct impact on the perception of your brand colors. For example, my kid loves bright colors. But keep in mind, my kid's not going to buy anything from you. She's only two years old. I, on the other hand, I'm probably going to buy. So if you show me all these colors for a luxury item, unless my daughter points it out, which is funny enough, when I have my laptop open, she'd be like, "Daddy, daddy, I want Ariel." I think Ariel's Little Mermaid. I forgot what she's called, but she's a little mermaid. And I go on Amazon and my daughter will search for them. Like, "If you potty in the toilet, I'll hook you up with Ariel." Although that's a bad habit and I don't recommend doing that. So we digressed.
Let's get back to optimizing for colors. So headlines. The type of your headline will dictate the type of color you should use. Are you trying to convey urgency? Or are you trying to convey something that's calm, that benefits you, something that's trustworthy? If you're promoting something aggressive, like flash sales, for example, you need to use colors that have a sense of urgency and contrast like yellow and red. Although, yellow against white, not a good combination. And red, depending on your brand colors, red could work really well for your headlines for flash sales. If you're promoting a content piece and you don't need to be very aggressive, you may want to use colors that work seamlessly with your brand like black. It usually works with most websites and texts. So now let's talk about backgrounds. When you have to pick the background color, make sure it's in contrast with the foreground color. Pick either the darkest or brightest color in your palette and go for white or black, then fit the other elements accordingly. I know that was a big tip number one so you may need to Scroll up a little bit. But just keep that in mind when you're choosing colors for different sections of your website.
Tip number two:
Use colors to help your visitors navigate and flow through the content intuitively. You want to create a sense of hierarchy. Colors help visitors define what's primary information that they should be looking at and what's secondary. A great example of this is headings or titles. Ideally, what elements that you want the visitors to interact with should have colors that are easy to identify and pop out more and entice your visitors to take action. And when I say pop out more, I'm not talking neon colors. Just make sure they stand out. You, in essence, want to create contrast. Your call to actions should draw the user's attention. You want their eyes to be not going all over the place, but go, read, boom! Call to action. Click.
A lot of the people think that red, for example, is a great color for call to action. But as I mentioned earlier, in most cases, it decreases conversions. We test it and I've tested this literally well over a hundred times. It doesn't mean red won't work for you. It just doesn't work in most cases. So pick another color that has contrast and is perceived in a way that stands out from the other elements.
Tip number three:
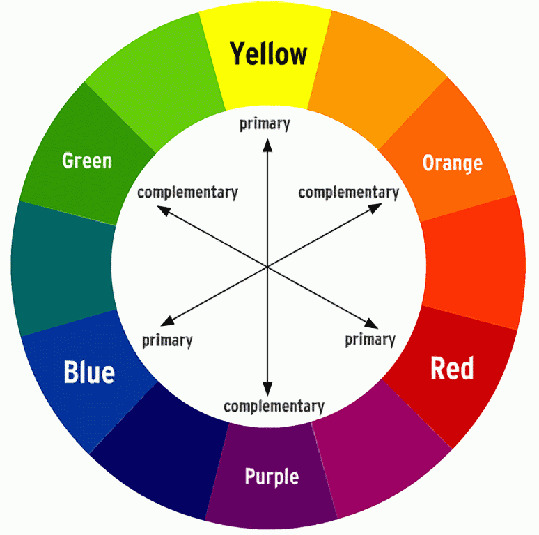
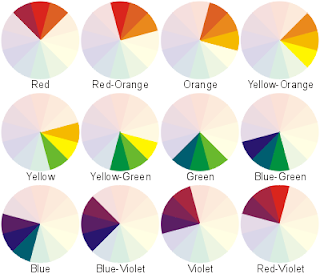
Use Adobe's color wheel to create color palettes. Look, if you're like me, you know, my wife would tell me, "Oh, do you like this black shirt?" I'm like, "Black? It looks blue." She's like, "No, honey, it's black." I'm like, "Uh." She's like, "What about this black and gray thing?" I'm like, "Does it even go together?" She's like, "Yes." She's just like, "Your green shirt doesn't go along with your gray pants." Although I don't really wear green, you get the point. I don't really have a sense of style or color. But Adobe's color palette wheel will allow you to create color combinations that have specific relationships. And they blend without having any fashion sense or color sense. Now, make sure that color palette just fits your brand, your identity, and your marketing goals. And I'll go over a few combinations that'll be useful for you.
1. Analogous:
an analogous color scheme is generally calming and controlled. Use analogous palette when your visual graphics need to transmit a sense of knowledge, but not too much excitement.
2. Monochromatic:
Monochromatic, on the other hand, is a color harmony that is made up of various shapes and tints of the same hue. Typically, a good choice when you want to apply branding to a specific campaign you're promoting or a specific product line.
3. Complementary:
Complementary color combinations make things stand out. Opposites attract, right? Complementary colors are opposite of each other on the color wheel. Meaning that one color they lack is one opposite of them. These colors particularly are helpful when they want specific elements to stand out on your page, like a call to action button or a buy now button.
Tip number four:
Test several colors. Look, even if you test all the stuff that I give you above and you just make those changes, chances are, you should see improvement in your retention, your conversions, but it doesn't guarantee it. You know, no marketer knows everything for your website. There's different situations for every single website, every single region, every single culture so you gotta test. And I want you to test literally all the main elements that you're changing. For example, HubSpot found that red outperformed green CTA buttons. We found in most of our tests, that wasn't the case. But it doesn't mean that it's going to be the same for you or the opposite for you. So you need to continually tweak and test.
Now, if you need help with your color schemes to optimize your conversion rate, check out my ad agency, SkyHights Marketing.
If you enjoy this Article, share it, tell people about it.
Thank you for reading.
 Reviewed by SkyHights Marketing
on
January 23, 2022
Rating:
Reviewed by SkyHights Marketing
on
January 23, 2022
Rating: